Bash on Ubuntu on Windowsのchrootを試してみた
4/11の配信日が待ちきれないので、Insider Programに登録して新しいBash on Ubuntu on Windowsをいち早く試してみましたっ!
セットアップ
Windows Insider Program に登録し、Insiderのレベルを スロー に設定しました。

※登録してから更新が降ってくるまで、1日待ちました
Bash on Ubuntu on Windowsのバージョン確認
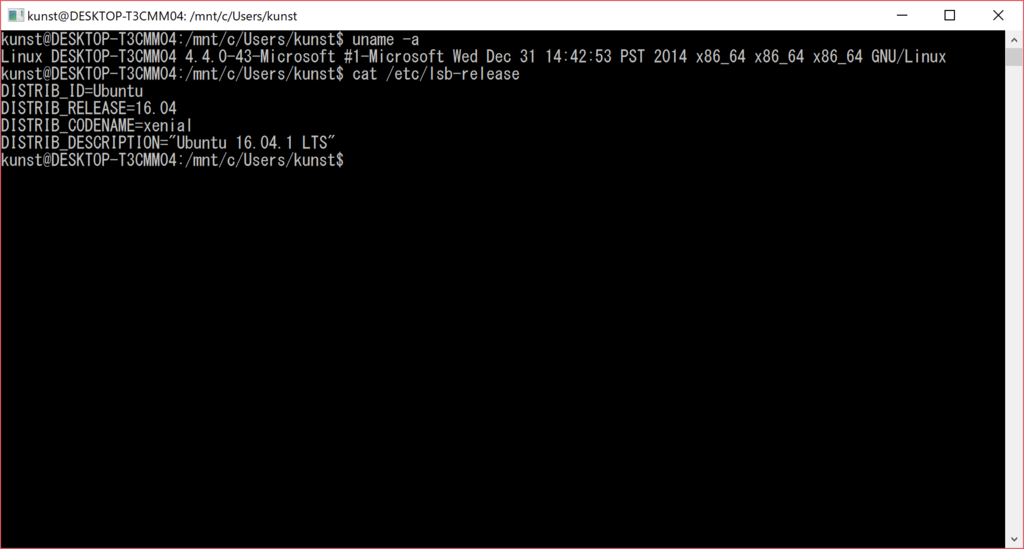
まずはBash on Ubuntu on Windowsの環境のバージョンを確認します。
uname -a と cat /etc/lsb-release で確認です。

uname -aが
Linux DESKTOP-T3CMM04 4.4.0-43-Microsoft #1-Microsoft Wed Dec 31 14:42:53 PST 2014 x86_64 GNU/Linux
cat /etc/lsb-releaseが
DISTRIB_ID=Ubuntu DISTRIB_RELEASE=16.04 DISTRIB_CODENAME=xenial DISTRIB_DESCRIPTION="Ubuntu 16.04.1 LTS"
ですね。
ここで、Creators Updateしてない版のbash(以降、「現行」)の方も見てみましょう。

※別マシンなので解像度は小さいですが…‥
見ての通り、Ubuntuのバージョンが14.04から16.04に上がったのがわかります。
日本語の表示
現行ではターミナルに日本語を入力すると横が切れたりしますが、Creators Update適用後は切れずに表示されるよう改善されたみたいです。

chroot対応の確認 - コンテナで遊ぼう
現行のBash on Ubuntu on Windowsではchrootに対応しておらず、中でコンテナを起動させたり、無理やりArchLinuxを動かしてもpacmanでエラーが出るといった問題が発生1していました。
リリースノート2によると、Creators Updateにchroot対応が含まれているようです。そういうことなので、いろいろコンテナを作って試してみたいと思います。
※自分の中ではこれが今回の一番の目玉!!!
Ubuntuのコンテナの作成
必要なパッケージのインストール
# apt install debootstrap
debootstrapを使ったUbuntuのインストール
違いがわかりやすいよう、XenialではなくVividを入れます。
# debootstrap vivid /srv/chroot/vivid http://ftp.riken.go.jp/Linux/ubuntu/ # cp -L /etc/resolv.conf /srv/chroot/vivid/etc
デバイスのマウント
bashを閉じる度に設定し直しになるので注意
# cd /srv/chroot # mount -t proc none vivid/proc # mount -t sysfs none vivid/sys # mount -o bind /dev vivid/dev
ログインと確認
# chroot /srv/chroot/vivid /bin/bash
コンテナ内で
# uname -a # cat /etc/lsb-release

ちゃんと環境が変わってますね!
※少し遊んでみましたが、chroot環境ではターミナル内でスクロールできなかったり日本語を入力できなかったりしますね。()これは普通のLinuxとかでのchrootと同じかな)

sudo付きでchrootするとわかりやすいんですが、ホストのプロセスが見えてるっぽいんですよね……
Debianのコンテナの作成
※動かそうとしたらセグフォったのでパス!
ArchLinuxのコンテナの作成(ブートストラップイメージを使う方法)
ArchWiki3を見ながらインストールを進めます。
ブートストラップイメージの取得と展開
# cd /tmp # wget http://ftp.jaist.ac.jp/pub/Linux/ArchLinux/iso/latest/archlinux-bootstrap-2017.04.01-x86_64.tar.gz # tar xzf archlinux-bootstrap-2017.04.01-x86_64.tar.gz # mv root.x86_64 /srv/chroot/arch
デバイスのマウント
# mount --bind /srv/chroot/arch /srv/chroot/arch # cd /srv/chroot/arch # cp /etc/resolv.conf etc # mount -t proc /proc proc # mount --rbind /sys sys # mount --rbind /dev dev # mount --rbind /run run
pacmanの設定
pacmanで使用するmirrorlistのファイルを先に修正しておきます。
# vim /srv/chroot/arch/etc/pacman.d/mirrorlist
好きなミラーサーバのコメントを外しておきます。
ログインと環境のセットアップ
ログイン
# chroot /srv/chroot/arch /bin/bash
コンテナ内で環境をセットアップ
# pacman-key --init # pacman-key --populate archlinux # pacman -Syy # pacman -S base
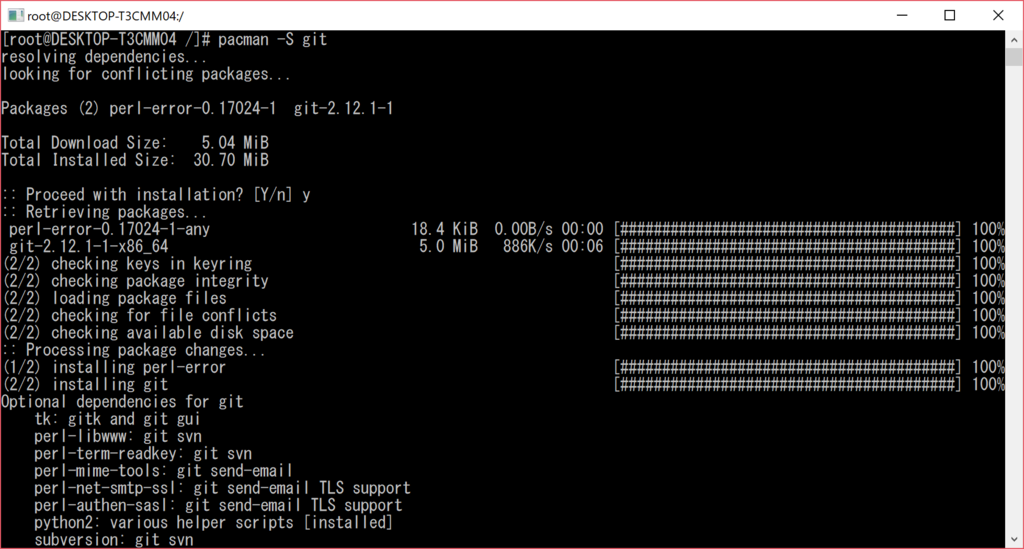
動作確認(gitのインストール)
# pacman -S git

Archちゃん動きました。
ArchLinuxのコンテナの作成(LiveCD イメージを使う方法)
airootfs.sfsの取得
# apt install -y squashfs-tools p7zip-full # wget http://ftp.jaist.ac.jp/pub/Linux/ArchLinux/iso/latest/archlinux-2017.04.01-x86_64.iso # 7z x archlinux-*.iso # cp arch/x86_64/airootfs.sfs /srv/chroot/
airootfs.sfsからルートイメージの取り出し
# cd /srv/chroot # unsquashfs airootfs.sfs # mv squashfs-root arch2 # rm airootfs.sfs
デバイスのマウント
# mount --bind /srv/chroot/arch2 /srv/chroot/arch2 # cd /srv/chroot/arch2 # cp /etc/resolv.conf etc # mount -t proc none proc # mount -t sysfs none sys # mount -o bind /dev dev # mount -o bind /dev/pts dev/pts
ログインと環境のセットアップ
ログイン
# chroot /srv/chroot/arch2 /bin/bash
コンテナ内で環境をセットアップ
# pacman-key --init # pacman-key --populate archlinux # pacman -Syy
動作確認(gitのインストール)
# pacman -S git

どちらの方法でも動くようです。
環境をArchLinuxに入れ替える
前回(http://www.kunst1080.net/entry/2016/08/26/001940)と同じ手順でできました。
違うところは
- isoのダウンロード用URLが変わってるので要チェック
- resolv.conf書きましょう
- pacmanでエラー出なくなってました。

前よりちゃんと使えそうです。
ひとまずこんな感じで!
これは本格的に色々コンテナ作って遊べそうです!!
参考URL
Vue.jsでリストの一部をレンダリングする
v-for="item in items"でアイテムのリストを描画する際、itemsをsliceしてやることでリストの一部だけを描画することができるようです。
※やってみたらできた;)
サンプルコード
<html><body> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.2.4/vue.min.js"></script> <div id="sample"> <h4>List1</h4> <ul> <li v-for="item in items.slice(0,2)"> item = {{item}} </li> </ul> <h4>List2</h4> <ul> <li v-for="item in items.slice(2,4)"> item = {{item}} </li> </ul> <h4>List3</h4> <ul> <li v-for="item in items.slice(4,6)"> item = {{item}} </li> </ul> </div> <script> var vm = new Vue({ el: "#sample", data: { items: ["a", "b", "c"] } }); // 要素を追加すると、sliceで割り当てられた部分に描画される vm.items.push("d"); vm.items.push("e"); vm.items.push("f"); </script> </body></html>
サンプル表示

関連するマニュアルのURL
ティラノスクリプトでウィンドウサイズを固定する設定
package.jsonにウィンドウサイズの設定を書くと思いますが、widthとheightだけでは狙ったサイズになりません。
max_width、max_heightも設定する必要があるようです。
例) ウィンドウサイズを960x540で固定したい場合
max_width、max_heightの設定がないとき
package.json
{ "name": "tyranoscript", "main": "app://./index.html", "window": { "title": "setup tyrano engine", "icon": "link.png", "toolbar": false, "resizable": false, "frame": true, "width": 960, "height": 540, "position": "mouse" }, "webkit": { "plugin": true } }
- プレビュー

このように、微妙に余白ができてしまいます。
max_width、max_heightの設定があるとき
{ "name": "tyranoscript", "main": "app://./index.html", "window": { "title": "setup tyrano engine", "icon": "link.png", "toolbar": false, "resizable": false, "frame": true, "width": 960, "height": 540, "max_width": 960, // ← これ "max_height": 540, // ← これ "position": "mouse" }, "webkit": { "plugin": true } }
- プレビュー

きれいに表示されました。
二次請けSE案件やってた頃の仕事の流れ
人と仕事の話をするときに、指示する・されるという話がよくわからなかった(そういう風にはしていなかった、と思ってる…)ので、とりあえず書いて晒して確認してみようという意図で書きました。
※マズかったら消す。でも多分マズくはないはず……
※あまり詳しく書くと恥ずかしいTwitterアカウントがバレてマズいというのはある
前提
メンバー
- リーダー (サブシステム A~C担当)
- SE1 (主にサブシステムAとC担当)
- SE2 (主にサブシステムB担当)
- PG1 (主にサブシステムAとB担当)
- PG2 = 自分 (主にサブシステムCとD担当)
※ここの「~を担当」は、一番詳しいとかその程度の意味で、明確に線引はされていない。
※SEとPGは職務等級が違うだけでやることは同じ。
※プログラミングは元請けからの別の外注さん
契約形態
持ち帰りの請負。(SESではない)
ざっくりした業務内容
- ホスト(COBOL系)のシステムや、ホストと連携するWindowsのCSのシステムの保守
- 機能追加や修正、調査・データ抽出など
案件の流れ
それぞれがフェーズを持つというより、それぞれが案件を持つ形で案件を進めていきました。
※基本的に担当者(リーダー~PG2のうちの誰か)目線で書いています。主語や目的語がなければ担当者。
①案件の発生
元請けさんから電話かメールで問い合わせが来る
- 一旦、一番詳しそうな人に投げる
- 最終的に受け取った人(= 担当者)とリーダーさんで、こんな案件が来ましたよ―対応しますよーっていう話をする
- みんなが聞こえるように相談して情報共有
- 例えばリーダーさんとSE1で相談してるときに横からPG1・PG2がツッコミをいれることも普通にある
- みんなが聞こえるように相談して情報共有
- だいたいどんな案件か決まったところで案件のリスト(Excel)に追記する
- 自側の担当者・元請側の担当者・本番日(決まっている場合)を書く
週次の打ち合わせで案件整理
- 基本的に元請け側・自側全員出席する
- 案件の担当者を決定(決めていなかった場合)
- 進捗や情況の確認
- 保留のまま流れた案件の除去など
調査系とプロジェクト系で分岐
- 調査系: 後でメール + 説明の電話でクローズ
- プロジェクト系: 次のステップへ(見積もり)
②見積もり
対応範囲・工数・請求額を見積もる
- サブシステムに跨るときや、自分以外にも詳しそうな人がいる場合は積極的に相談する
- 元請けさんにも案件のことを根掘り葉掘り聞く
- 予算も確認する
- 納期や予算の関係で捨てる部分なども打ち合わせる
見積もりができたら内部レビュー
- 上下関係関係なくレビューが必要
- 規模が大きいとき(1人月超)は全員でレビュー
- 小規模でも、忙しくないときは全員でレビュー
見積書に含めるもの
- 各工程の工数
- 対応期間(人数や作業の順番の考慮があるので、工数と対応期間は別)
- 納期(本番日)
- 対応範囲
- やること・やらないこと
- 例えばテストを一部省くだとか、元請けさんにテストをやってもらって値引くとかそういうことはちゃんと書く
見積もりができたら、作業の計画はざっくり完了している
③設計・テスト
設計書を書いたりプログラム作成を依頼したりテストをしたりする
本番作業が絡むものや日付に意味がある場合は対応スケジュールを作成する
- 入れ替えは16日以降20日以前じゃないとダメ、とかそういう時
設計・テストの両方で、内部レビューと外部レビューを行う
- 内部レビューは基本的に全員で実施。忙しい場合は最低限、リーダーと担当者で実施。
- このとき、(ついでに)担当外の人にノウハウを共有したりもする
- ノウハウの共有は、後で「ああ、そういえばあんな単語聞いたことあるなぁ…」と思わせる程度からじわじわ始める
- このとき、(ついでに)担当外の人にノウハウを共有したりもする
- 外部レビューは基本的に元請けさんと自側全員で実施。忙しい場合は最低限、元請けさんとリーダーと担当者で。
- 内部レビューは基本的に全員で実施。忙しい場合は最低限、リーダーと担当者で実施。
④本番
- リリース前にリーダーにチェックしてもらってリリース。リーダーは他の人にチェックしてもらってリリース。
- 忙しくない場合は全員でチェック
まとめ
- こんな感じでそれぞれが案件を持ってそれぞれ動いていて、あんまり指示したりされたり、っていう感じでは……
- 指示というより、相談が多かったかも。
「第27回シェル芸勉強会 大阪サテライト」レポート
02/11(土)に東京で行われた「jus共催 第9回初心者満足度ナンバーワン(当社調べ・調べてないけど)シェル勉強会/第27回sedこわいシェル芸勉強会」について、今回も大阪でサテライトしました!
イベント情報
東京(本家)
- 問題:【問題のみ】第27回sedこわいシェル芸勉強会 – 上田ブログ
- 模範解答付き:【問題と解答】第27回sedこわいシェル芸勉強会 – 上田ブログ
- togetter:jus共催 第27回sedこわいシェル芸勉強会 - Togetterまとめ
今回も、大阪(私達)と、福岡でサテライト会場がありました。
大阪サテライト
#シェル芸 #大阪 pic.twitter.com/GAzVpyeO6A
— nmrmsys (@nmrmsys) 2017年2月11日
福岡サテライト
ぱぴろん(@papiron)さんによるまとめ
大阪サテライトレポート
参加者
今回の参加者は、私も含めて12人、うち、初参加は1名でした。
じわじわ初心者が増えてきてよいですね。
また今回、西日本では大雪の心配があったので、前日にメールとTwitterで注意喚起の告知を行いました。
(@t_motookaさん、促して下さってありがとうございました!)#シェル芸
— くんすと(術) (@kunst1080) 2017年2月10日
明日のシェル芸勉強会大阪サテライトですが、大雪の場合は開催を中止させて頂こうと思います。条件は
・9:00の時点で、大阪市に大雪警報が出ている場合
・9:00の時点で、JR大阪環状線 OR 大阪市営地下鉄が雪で運休の場合
です。安全第一でよろしくお願いします!
会場のようす
午前
鳥海秀一さん「黒い画面と戯れよう」
sttyコマンドやtputコマンドを使って、ターミナルにエスケープシーケンスを送って遊ぶという感じの内容でした。
ターミナル生活をしていく上で、この辺のことを知っていると思わぬところで救われそうな感じですね。
たーのしー!! #シェル芸 pic.twitter.com/eksGfuRTe0
— T.Motooka (@t_motooka) 2017年2月11日
石井久治さん(@hisaharu)「シェル芸入門 日常会話編」
シェル・コマンド・パイプなどについて、図解でわかりやすく解説した講義でした。初心者の方は必見だと思います!
「世の中の全てはブレース展開である」 #シェル芸
— しまじゃき (@obknnt) 2017年2月11日
おひる
大阪はお昼ごはんを食べつつ、午後に向けてsedの予習をしておりました。嵐の前の静けさとはこのこと――
man sed
— くんすと(術) (@kunst1080) 2017年2月11日
をスクリーンで眺めながら昼食 #シェル芸 #シェル芸大阪
午後
sedこわい(こわい
「sedですが置換の問題は無いです」 #シェル芸
— くんすと(術) (@kunst1080) 2017年2月11日
Q5:
— くんすと(術) (@kunst1080) 2017年2月11日
cat aho.cc | sed '/int/,/}/{H;d};$G'#シェル芸
Q8: できた
— くんすと(術) (@kunst1080) 2017年2月11日
echo 1 | sed -E ':LOOP;p;s/./&&/;/1{10}/!b LOOP' | sed -n -E '1,5p;6,10{s/1{6}/1/;G;h};$p'#シェル芸
sedで置換以外のことをする方法や、コマンドを並べて各方法、ループの使い方など、置換以外の基本的な機能を使い倒した感じです。
ループはあとでもう一回復習しよう……
LTのようす
東京
大阪
今回はちょっと少なめですが、今回もUstreamで配信して頂けました!(録画はナシです)
日柳 光久(@mikkun_jp) さん 「Q7の解説」
A7
— 日柳 光久 (@mikkun_jp) 2017年2月11日
sed -n 'w a' /etc/passwd; sed '=' a | sed '/^[a-z]/d' | sed -n '/^.$/,/^..$/!d;s/.*/cp a a&/e'#シェル芸
Q7で「縛り1: 使うコマンドはseq、cp、sedだけ」と「縛り2: ワンライナー中で数字を使わない」という縛りがあったのですが、 その両方の条件を満たす解とその解説です。 カジュアルに
/etc/passwdを使うことに若干の危険なかほりを感じますw
ざっくり言うと、
— 日柳 光久 (@mikkun_jp) 2017年2月11日
'w a'…/etc/passwdからaに書込
'='…行数表示
'/^[a-z]/d'…英文字で始まる行を削除
'/^.$/,/^..$/!d;s/.*/cp a a&/e'…数字1ヶと最初に2ヶになる行以外削除→cpコマンドを生成して実行
> @3socha
@t_motooka さん 「sedで知る 矢印キーのキーコード」
sed -n lしてからキー入力し、Enterを押すと、ターミナル上に矢印キーのキーコードが表示されます。やってみましょう!
#シェル芸 #シェル芸大阪 pic.twitter.com/XKksAlMBQX
— くんすと(術) (@kunst1080) 2017年2月11日
#シェル芸 #シェル芸大阪 pic.twitter.com/qIMyDVj2rn
— くんすと(術) (@kunst1080) 2017年2月11日
$ sed -n l
— MSR (@msr386) 2017年2月11日
Git bashは制御コードが出ないが、Enterを押すと出てきた #シェル芸 #シェル芸大阪
@nmrmsys さん 「我は放つ、危険のシェル芸!!(誤爆)」
スライド: https://dl.dropboxusercontent.com/u/54939588/slides/I-Will-Release-Dangerous-Shell-Arts.html
「スター・ウォーズ Force Band™ by Sphero」というガジェットを使って、スターウォーズのジェスチャーで危険シェル芸を放つ!という実演でした。普通の危険シェル芸だと一気にサーバがダウンしてしまうのですが、今回は徐々にダウンしていく状況を確認するべく「マイルドな危険シェル芸」を仕込んで来ていただきました!
今回はサーバ側のトラブルで不発でした……ので、できれば次回にリベンジしていただければと! よろしくお願いします!
#シェル芸 #シェル芸大阪 pic.twitter.com/4s3U0gDl3f
— くんすと(術) (@kunst1080) 2017年2月11日
ウワサの、マイルドな危険シェル芸 #シェル芸 #シェル芸大阪 pic.twitter.com/c4DHk4yHny
— くんすと(術) (@kunst1080) 2017年2月11日
残念! 手動でマイルドなfork爆弾実行ですね! #シェル芸 #シェル芸大阪
— くんすと(術) (@kunst1080) 2017年2月11日
30秒ごとにyesのプロセスが1つずつ増えていく #シェル芸 #シェル芸大阪
— くんすと(術) (@kunst1080) 2017年2月11日
ぜひ次回、再チャレンジしていただければとー! #シェル芸 #シェル芸大阪
— くんすと(術) (@kunst1080) 2017年2月11日
まとめ
上田会長、東京・福岡・大阪の皆様、お疲れ様でした。
フェンリル様、会場使わせて下さってありがとうございました!
次回もまたよろしくお願いします!!
追記
危険な派生物が誕生してしまったようです…
iPhoneをiTunesを使って移行したときに引き継がれたもの・引き継がれなかったもの
昨日、iPhoneを6→6sに移行しました。その際、iTunesを使ってバックアップとリストアをしたので、引き継がれたものと引き継がれなかったもの(再設定が必要だったもの)をざっくりメモとして残しておきます。
※iTunesの設定で、iPhoneのバックアップは暗号化した状態で。
引き継がれたもの
- 公式系
- アドレス帳
- SMS履歴
- 通話履歴
- 目覚まし設定
- ユーザー辞書
- 設定アプリで設定した内容
- 写真
- ゲーム
- スクフェスのユーザデータ(アカウント引き継ぎしなくても大丈夫だった)
- その他のアプリ
- LINE(再認証すればOK。履歴も残ってた)
- feather
- Wunderlist
- Slack
- サイボウズLive
- ビブリア
- vSSH
- RD Client
- その他だいたいのアプリの設定
引き継がれなかったもの
- 公式系
- アプリへの各種アクセス許可設定
- ゲーム
- スクフェスの設定(カットインがONになってた…)
- スクフェスのゲームデータ(再ダウンロードが必要)
- FGOのユーザデータ・ゲームデータ(アカウントの引き継ぎが必要)
- その他のアプリ
- Gmail
- kindle
- BookWalker
install(1)コマンドが便利だった件
はじめに
install(1)という、cpとmkdirとchmodを同時に行うような便利コマンドがあることを知りました。
(忘れちゃいましたが、何かのMakefileを見ているときに存在に気付きました)
これを使うと、プロビジョニングなどのスクリプトが簡潔に書けるようになりそうです。
……というわけで使い方のメモがてらまとめてみます。
manの内容まとめ
installはBSD版とGNU版があるようですが、ここではGNU版について書きます。
BSD版ではいくつかのオプションが使用できません。(-D はなかったと思う)
ちなみにmacの場合は標準でBSD版のinstallが入っており、Coreutilsを入れるとGNU版のinstallが使えるようになります。
4種類の使い方
install [OPTION]... [-T] SOURCE DESTSOURCEをDESTにコピーする。-Tを付けると、DESTをファイルとして扱う
install [OPTION]... SOURCE... DIRECTORY- 複数の
SOURCEファイルをDIRECTORYディレクトリへコピーする
- 複数の
install [OPTION]... -t DIRECTORY SOURCE...- 複数の
SOURCEファイルをDIRECTORYディレクトリへコピーする
- 複数の
install [OPTION]... -d DIRECTORY...- ディレクトリを作成する(複数可)
その他のオプション(良さげなのを抜粋)
-D- コピー先のディレクトリが存在しない場合、ディレクトリを作成する
mkdir -pみたいな感じ
-o 所有者- コピー先の所有者を変更する
chownみたいな感じ
-g グループ- コピー先の所有グループを変更する
chownみたいな感じ
-m パーミッション- コピー先のパーミッションを変更する
chmodみたいな感じ
-S SUFFIX- コピー先が上書きになる場合、ファイル名の最後に
SUFFIXを付けてバックアップする
- コピー先が上書きになる場合、ファイル名の最後に
-Z- コピー先のSELinuxセキュリティコンテキストを設定する
- (※マニアックかよ)
使用例
authorized_keysのセットアップ
今までこう書いていたものが…
mkdir /home/hoge/.ssh chmod 700 /home/hoge/.ssh cp authorized_keys /home/hoge/.ssh/authorized_keys chmod 600 /home/hoge/.ssh/authorized_keys chown -R hoge:hoge /home/hoge/.ssh
こう書けます。
install -o hoge -g hoge -m 700 -d /home/hoge/.ssh install -o hoge -g hoge -m 600 authorized_keys /home/hoge/.ssh/authorized_keys
すっきりしましたね!
まとめ
なぜ今までこんな便利なものに今まで気付かなかったのか……