fcitxで「正しくfcitxに接続できません。」エラーが発生したときの対応
環境
- ASUS Chromebook Flip C100PA のcrouton環境
現象
fcitx-diagnoseすると出力結果の中に「正しくfcitxに接続できません。」というメッセージが含まれる。- fcitxを起動しようとしても
Connection Errorが出て起動できない。
原因
dbus-launch コマンドがないことが原因っぽい。
対応
dbus-lanch コマンドをインストールする。
(パッケージは dbus-x11 )
$ sudo apt install dbus-x11
参考URL
rxvt-unicodeでシェルをログイシェルとして起動する方法
環境
- ASUS Chromebook Flip C100PA のcrouton環境
$ uname -a Linux localhost 3.14.0 #1 SMP PREEMPT Tue Oct 31 22:00:25 PDT 2017 armv7l armv7l armv7l GNU/Linux
$ cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=16.04 DISTRIB_CODENAME=xenial DISTRIB_DESCRIPTION="Ubuntu 16.04.3 LTS"
設定
デフォルトの状態ではurxvtはログインシェルとして起動せず、 .profile や .bash_profile が読まれない。
~/.Xdefault に設定を記述することにより、ログインシェルとしてターミナルを起動することができる。
~/.Xdefault
urxvt*loginShell: true
いじょ。
参考URL
rxvt-unicodeでシェルをログイシェルとして起動する方法
環境
- ASUS Chromebook Flip C100PA のcrouton環境
$ uname -a Linux localhost 3.14.0 #1 SMP PREEMPT Tue Oct 31 22:00:25 PDT 2017 armv7l armv7l armv7l GNU/Linux
$ cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=16.04 DISTRIB_CODENAME=xenial DISTRIB_DESCRIPTION="Ubuntu 16.04.3 LTS"
設定
デフォルトの状態ではurxvtはログインシェルとして起動せず、 .profile や .bash_profile が読まれない。
~/.Xdefault に設定を記述することにより、ログインシェルとしてターミナルを起動することができる。
~/.Xdefault
urxvt*loginShell: true
いじょ。
参考URL
標準出力を他のターミナルに繋げて遊ぼう
複数のターミナルを開き、tyyを接続して遊びましょう。
あそんだ環境
- WSL(Ubuntu 16.04.2)
遊ぼう!
※スクリーンショットを撮りやすくするためにtmuxを使っていますが、別ウィンドウにしてもちゃんと遊べます。
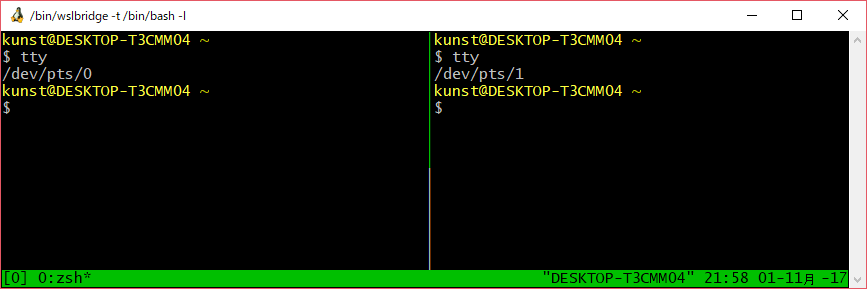
1. それぞれのttyの確認
$ tty

使用しているttyは
- 左側:
/dev/pts/0 - 右側:
/dev/pts/1
ですねっ♪
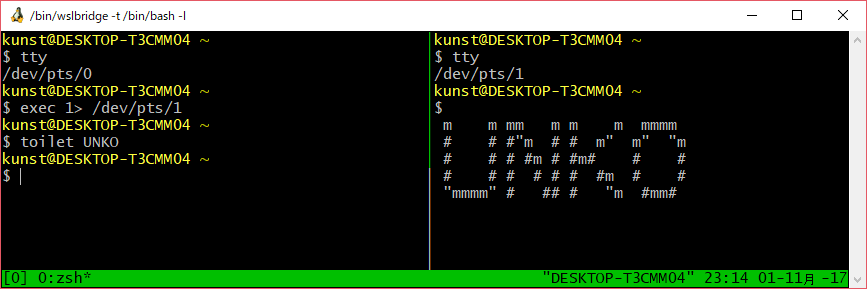
2. 左側のターミナルの標準出力を右側のターミナルに接続
$ exec 1> /dev/pts/1
3. なんかコマンド叩いてみます。
$ toilet UNKO

流します。
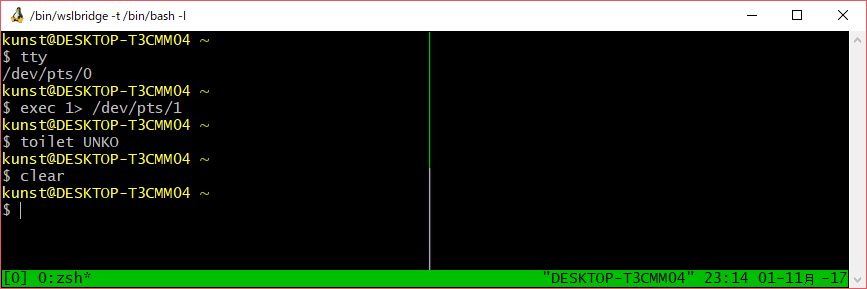
$ clear

楽しいですね!(o・∇・o)
終わりだよ~
【走り書き】Chromebook購入したよメモ
ASUSのChromebook「ASUS Chromebook Flip C100PA」(メモリ4GB、USキーボード)を購入しました。 おねだんは34,000ポッキリ!
https://www.amazon.co.jp/gp/product/B016PG6QAK/www.amazon.co.jp
自分のツイート
Chromebookの開封式やります pic.twitter.com/E9MfO73lX5
— くんすと (@kunst1080) 2017年10月22日
— くんすと (@kunst1080) 2017年10月22日
キーボードはUS配列だけど言語は日本語にできるっぽい pic.twitter.com/pzvbFGYM5H
— くんすと (@kunst1080) 2017年10月22日
起動が無茶苦茶早い
— くんすと (@kunst1080) 2017年10月22日
ctrl+spaceで日本語入力できる
— くんすと (@kunst1080) 2017年10月22日
playストアもある
— くんすと (@kunst1080) 2017年10月22日
トラックパッド、macほど使いやすくはないけどちゃんと動く。
— くんすと (@kunst1080) 2017年10月22日
ちなみに買ったのはこれです。https://t.co/fjHFOV5As8
— くんすと (@kunst1080) 2017年10月22日
ASUSのC100PA、USキーボードでメモリ4GBのモデル。(メモリ4GBのはUSキーボードしかない)
重さはたぶん0.89 kg。
起動、ログイン画面までは5秒くらい?
— くんすと (@kunst1080) 2017年10月22日
ログインしたらすぐ使える状態。
トラックパッドより、画面を手でなぞるほうが使いやすい。 (tweetdeck)
— くんすと (@kunst1080) 2017年10月22日
トラックパッドをスクロールした方向に動くの、なんだか気持ち悪いな・・・
— くんすと (@kunst1080) 2017年10月22日
help_advancedで使えるコマンドの一覧っぽいのが表示されるけど普段使ってるコマンドはあんまりない。
— くんすと (@kunst1080) 2017年10月22日
リカバリメディアを作るまではサブマシンとして使って、あとでcroutonでXUbuntu入れるよてい〜
— くんすと (@kunst1080) 2017年10月22日
外付けディスプレイへの出力、うまくいかない…
— くんすと (@kunst1080) 2017年10月22日
うーん……Chromebook側はディスプレイを認識してるけど、ディスプレイ側が認識していない……
— くんすと (@kunst1080) 2017年10月22日
全然使ってないケーブルだったので、本体とケーブルのどっちが悪いのかわからんな(他に挿せるものもない)
— くんすと (@kunst1080) 2017年10月22日
外付けがJISキーボードなんだけど、設定したら入力のキー配列変えられた。
— くんすと (@kunst1080) 2017年10月22日
タッチパッドのスクロール逆にした。
— くんすと (@kunst1080) 2017年10月22日
複数ユーザでログインしてると、ctrl+alt+.(ピリオド)で、一瞬でユーザー切り替えができる。便利。
— くんすと (@kunst1080) 2017年10月22日
っていうかアレですよ、このChromebook、最新のやつじゃないですからね?2015年モデルのやつですからね?
— くんすと (@kunst1080) 2017年10月22日
shell起動できた。
— くんすと (@kunst1080) 2017年10月22日
検索ボタンにctrl割り当てた。これは便利。
— くんすと (@kunst1080) 2017年10月22日
画面を完全にひっくり返すとタブレットモードになって、ちゃんとキーボードが効かなくなる。 pic.twitter.com/riHFRynhw0
— くんすと (@kunst1080) 2017年10月22日
マルチアカウントでログインした場合、最初にログインした方がメインになるみたい。
— くんすと (@kunst1080) 2017年10月22日
サブの方の画面ではplayストアの利用ができないっぽい。
覚書き
- 初回起動時に言語を聞かれる。US版を買っても日本語で使える。
- 初期状態では、ターミナル(chrosh)から
shellを打てない。開発者モードをONにする必要がある。 - 開発者モードをON
設定メモ
トラックパッド
- スクロールは逆方向
キーボ=ド
- 「検索」を「ctrl」に
- 「ctrl」の右を「検索」に
- 「キーボードの最上段をファクションキーとして使用する」をON
bluetooth
- デフォルトはONになってる。自分は使ってないので切った。
「第31回シェル芸勉強会 大阪サテライト」レポート
10/07(土)に東京で行われた「jus共催 第31回朝からだと疲れるから午後からでええじゃろシェル芸勉強会」について、今回も大阪でサテライトしました!
イベント情報
東京(本家)
- 問題:【問題のみ】jus共催 第31回朝からだと疲れるから午後からでええじゃろシェル芸勉強会 | 上田ブログ
- 模範解答付き:【問題と解答】jus共催 第31回朝からだと疲れるから午後からでええじゃろシェル芸勉強会 | 上田ブログ
- togetter:jus共催 第31回朝からだと疲れるから午後からでええじゃろシェル芸勉強会 - Togetterまとめ
今回も、大阪(私達)と、福岡でサテライト会場がありました。
大阪サテライト
福岡サテライト
大阪サテライトレポート
参加者
今回もさくらインターネット様から会場をお借りしできました。
募集期間が短かったり他のイベントと被ったりで、今回の参加者は8名。初めましての方は1名でした。若者が増えるで、結構うれしかったりしますw
今回は前回の教訓を活かして机を囲んで、相談……とまではいけませんでしたが、難しい問題で少しアイデアを出し合う感じのはできたかなあという感じです。
会場のようす
午後
今回はパズル回ということで、ゴリゴリ系の問題が多かった感じです。
不思議と体が軽い #シェル芸
— so (@3socha) 2017年10月7日
「たのしくやっちゃってください」のあとの()は何だろうか・・・ #シェル芸
— MSR (@msr386) 2017年10月7日
うちの界隈じゃPCが発表時に不調になるのは徳がないからとなっていますが#シェル芸
— たいちょー (@xztaityozx_001) 2017年10月7日
危険シェル芸高専の後輩が到着しました。 #シェル芸
— いるやん (@Iruyan_Zak) 2017年10月7日
初参戦なんだけどむずい… #シェル芸
— いけだ (@tonepainting) 2017年10月7日
初参加じゃなくてもむずい #シェル芸
— FAのFDを切望しているペンギン使い (@neunetneucom) 2017年10月7日
7問目なんもわからん、Unityとか使いたい #シェル芸
— * (@toshi__ya) 2017年10月7日
鳥海さん「次の午前中はご期待ください」 #シェル芸 #やばい
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
鳥海さん「覚悟して来ると良いと思います。」 #シェル芸
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
次回、恐ろしいですね……!(wktk
LTのようす
東京
大阪
今回もYoutubeで配信していただけました! 録画はコチラ ↓
くんすと(@kunst1080) 「rmコマンドチキンレース!」
以前のサイゼリヤミートアップで話題(https://twitter.com/kunst1080/status/912293867596111872)になった「rmコマンドチキンレース」の解説と実演です!\
いずれ単独イベントやりたいですね。
— so (@3socha) 2017年10月7日
競技用rmコマンド・・・完成していたのか・・・w#シェル芸
— キュアぐれさん (@grethlen) 2017年10月7日
rmコマンドを使ってシステム上でやるジェンガ…… #シェル芸 #大阪 #rmコマンドチキンレース
— 日柳 光久 (@mikkun_jp) 2017年10月7日
「これ消して大丈夫かな〜〜〜」「wwwwwwwwwwwwww」 #シェル芸 #大阪 #何を見せられてるんだ我々は
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
rmコマンドチキンレース、ニヤニヤが止まらないwww #シェル芸
— いるやん (@Iruyan_Zak) 2017年10月7日
決まり手は rm -rf /etc だったらしいwww #シェル芸 #rm_chickenrace
— 自宅適合者 T.Motooka (@t_motooka) 2017年10月7日
「/etcを消すとネットワークに繋がらなくなるという知見も得られる」
— キュアぐれさん (@grethlen) 2017年10月7日
「あーー」
あーではないw#シェル芸
日柳 光久(@mikkun_jp) さん 「JavaScript製シューティングゲームをフルスクラッチで作ってみた / JavaScript Shooter Game from Scratch」
パフォーマンスなどを考慮して、ピュアJavaScriptでゲームを作りました、というお話でした。
完成品はコチラで遊べます→https://mikkun.github.io/evade-and-destroy/
.@mikkun_jp さんの https://t.co/igq6TsVvZv #シェル芸 #大阪
— so (@3socha) 2017年10月7日
本日(10月7日)の #シェル芸 勉強会 #大阪 サテライトのLT用スライドのURLです:https://t.co/jJO3MdpJCu
— 日柳 光久 (@mikkun_jp) 2017年10月7日
……暇つぶしに遊んでやって下さい。
たいちょー(@xztaityozx_001) さん 「ダブルシンク難読化シェル芸」
読みにくいのか読みにくくないのかよくわからなくなってきます……(発表は超面白かったですw
発表に出てきたツールはコチラです→https://github.com/xztaityozx/shellhuffman
— MSR (@msr386) 2017年10月7日
ダブルシンクとは真面目シェル芸とうんこもりもり#どういうことなのか#シェル芸
— キュアぐれさん (@grethlen) 2017年10月7日
「可読性を受け入れた難読化シェル芸」 #シェル芸
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
ひどい話をした#シェル芸
— たいちょー (@xztaityozx_001) 2017年10月7日
so(@3socha) さん 「サイゼリヤで学ぶシェル芸」
先日のサイゼリヤミートアップで得られた知見ですね。ぼくのPCは、改善前の方のシェル芸でフリーズしかけました。
サイゼリヤで何を学べというのかwwww #シェル芸
— キュアぐれさん (@grethlen) 2017年10月7日
ヤサイゼリがサイゼリヤになる確率は0.03% #知見 #大阪 #シェル芸 #LT
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
流れるようにパフォーマンスチューニング #シェル芸 #大阪 #LT
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
— くんすと@内田彩10/14 (@kunst1080) 2017年10月7日
いるやん(@Iruyan_Zak) さん 「sed 's/.*/sed計算機/'」
sedで計算機を作ってシェル芸の問題を解いたということで、そのソースの解説でした。「sedで計算機を作って」っていう時点で既にヤバイですw
サンプルコードはコチラ→https://wandbox.org/permlink/uF77pCn8QdhpfkcA
— Ryuichi Ueda (@ryuichiueda) 2017年10月7日
危険シェル芸高専 #シェル芸
— キュアぐれさん (@grethlen) 2017年10月7日
— くんすと@内田彩10/14 (@kunst1080) 2017年10月7日
逆ポーランド記法?#シェル芸
— たいちょー (@xztaityozx_001) 2017年10月7日
その他
LT超募集してます。ジャンルは不問ですのでお気軽に!シェル芸関係なくても大丈夫でっす!
まとめ
上田会長、東京・福岡・大阪の皆様、お疲れ様でした。
さくらインターネット様、今回も会場を使わせていただきましてありがとうございました!
次回もできればまたよろしくお願いします!!
Twitter Bootstrap2のmodal()でfocusが外れてしまうことへの対策
原因
犯人は、showメソッドの中で設定されている transitionend イベント。
modalのセットされているjQueryオブジェクトにtransitionend イベントが割り当てられ、その中でfocus()が走るようになっている。
https://github.com/twbs/bootstrap/blob/v2.3.2/js/bootstrap-modal.js#L75-L77
transition ?
that.$element.one($.support.transition.end, function () { that.$element.focus().trigger('shown') }) :
that.$element.focus().trigger('shown')
対策
transitionend イベントを止める。
[サンプル]
$modal.on("transitionend", function(e){ e.stopPropagation() })
参考情報
その他
2017年にもなってBootstrap2……